

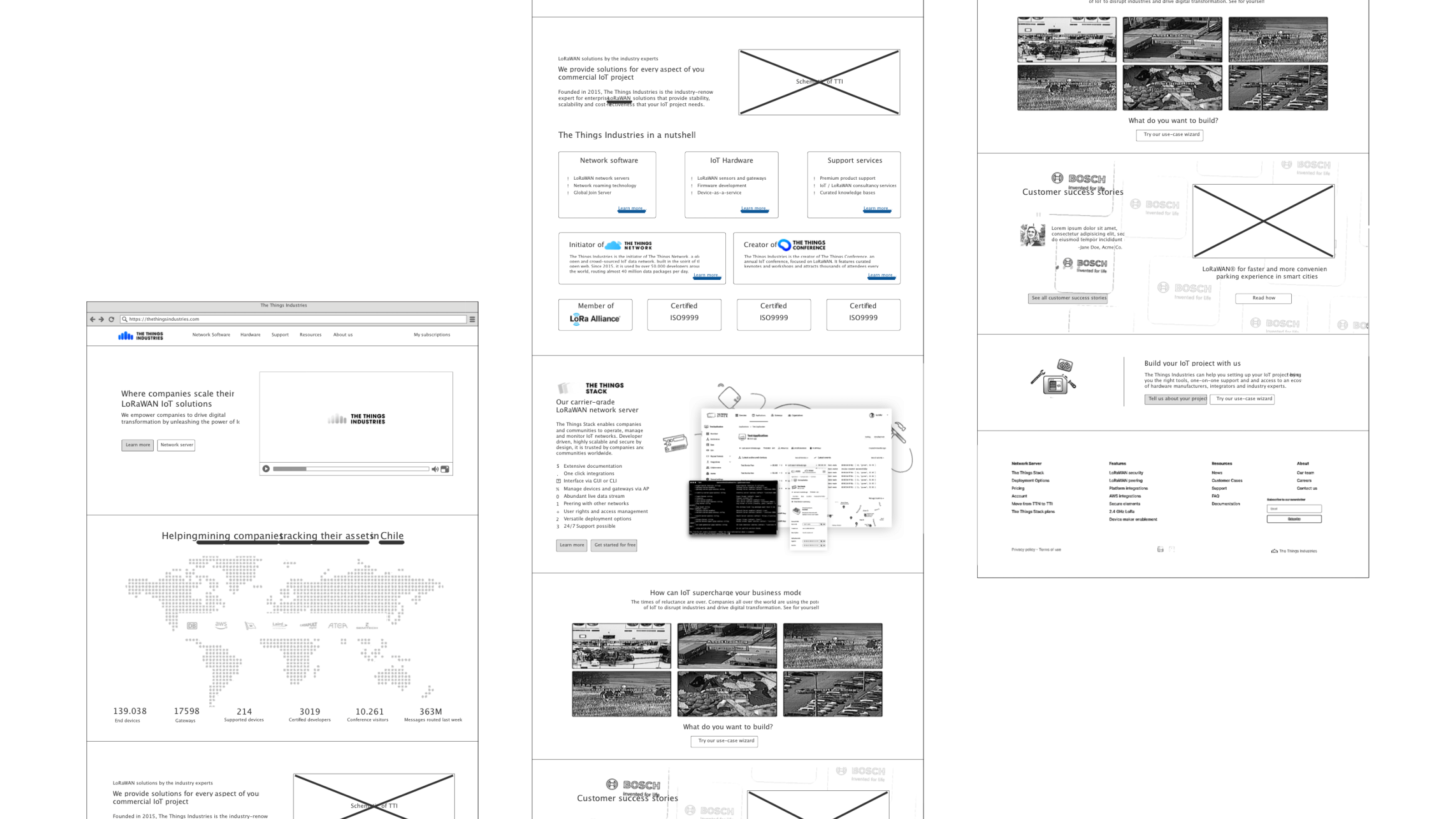
Being the only designer on this project, I took ownership from ideation to high fidelity design. Starting with wireframe concepts and drafting content with Balsamiq in close collaboration with business development and communication teams in order to shape a clear, user-centered direction for the product.
After creating high-fidelity mockups in Figma and handing over my design, I actively work alongside developers throughout development by running review sessions.
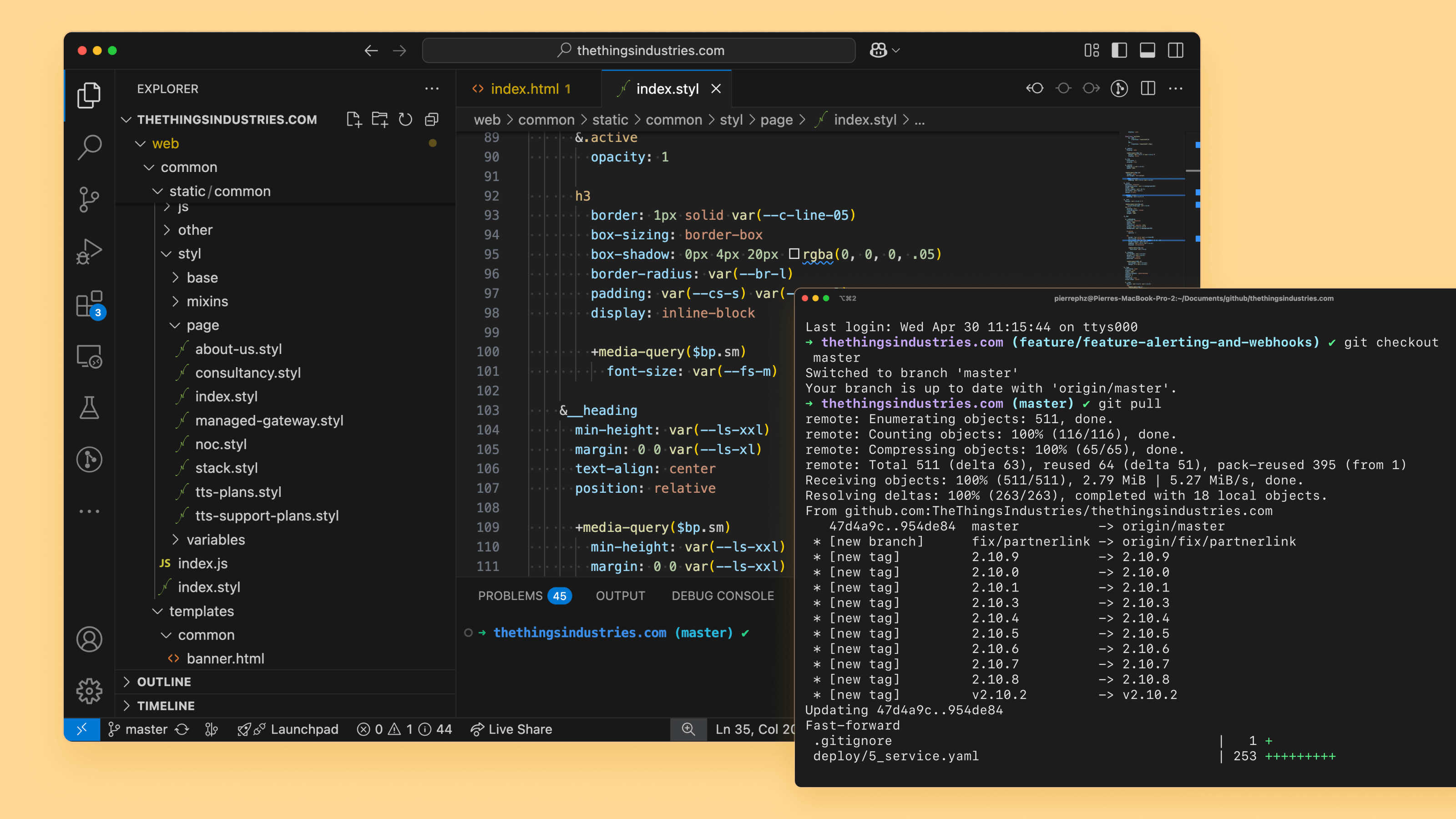
When needed, I contribute directly to the codebase, using Visual Studio to fine-tune UI details. I also use
GitHub to manage version control and push updates.
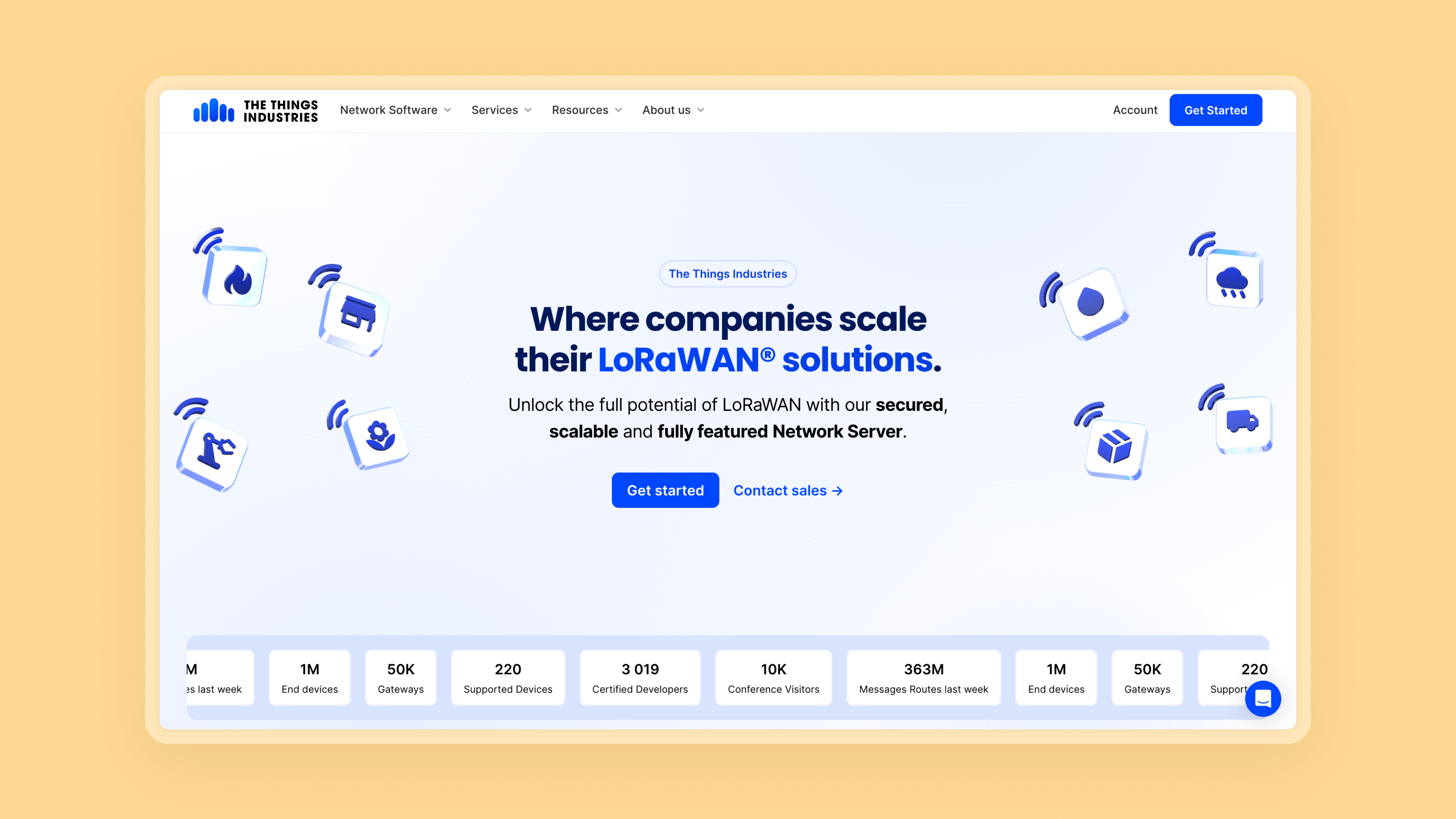
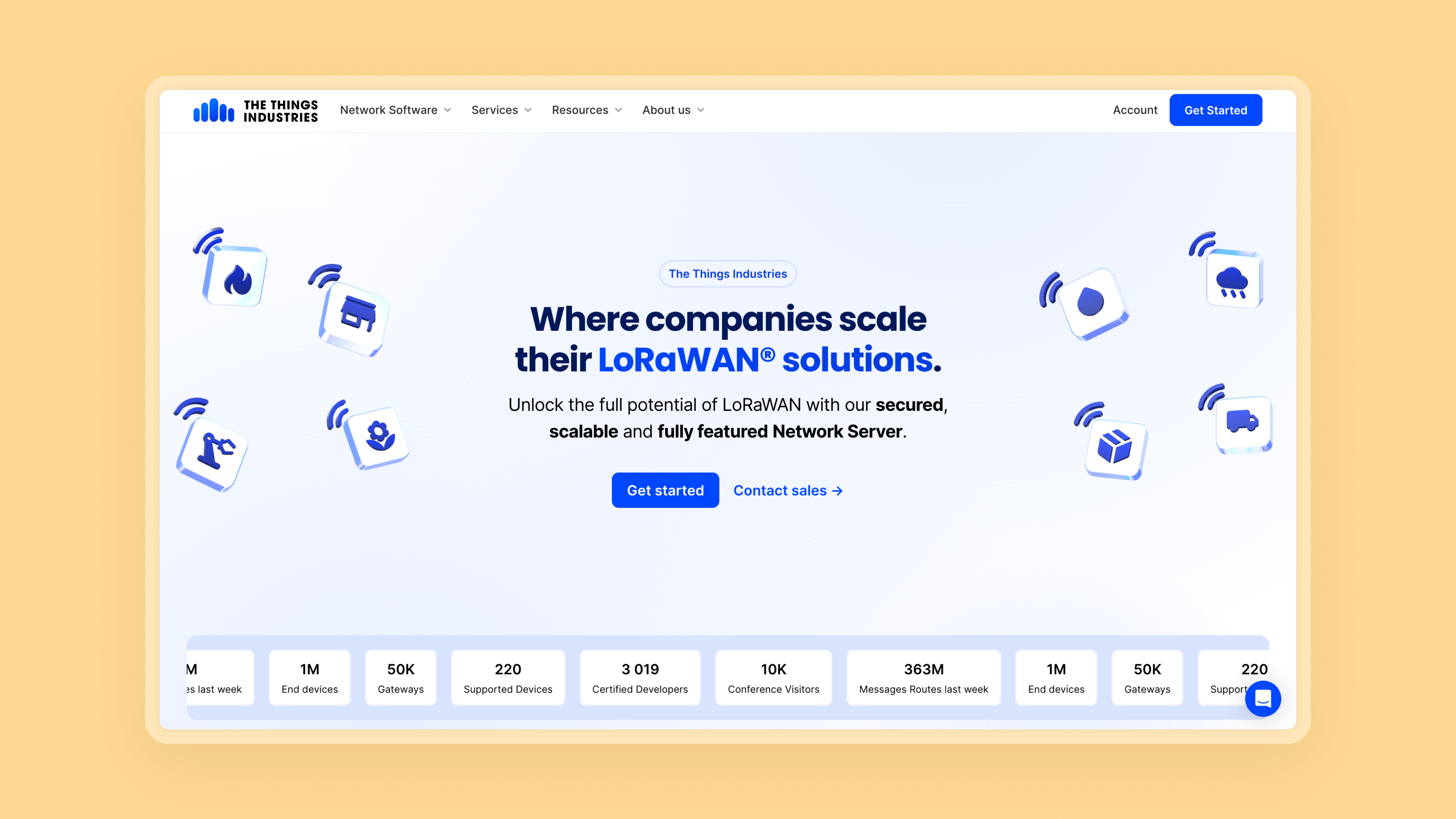
Consistent use of the branding and the design system reinforced trust and professionalism.
After launch, we observed higher traffic in our feature and pricing pages, indicating that users were finding the information they needed more intuitively.
The component-based design system now serves as a solid foundation for future updates and new pages, making it easier for internal teams to maintain and expand the site without compromising consistency.

At the start of each project, I collaborate closely with business development and communications teams to align on the brief. This involves clarifying strategic goals, defining content priorities, and co-ideating on potential features and functionalities. These early conversations help establish a shared vision and ensure that the design direction supports both user needs and business objectives.
Wireframe provided by a colleague of mine.

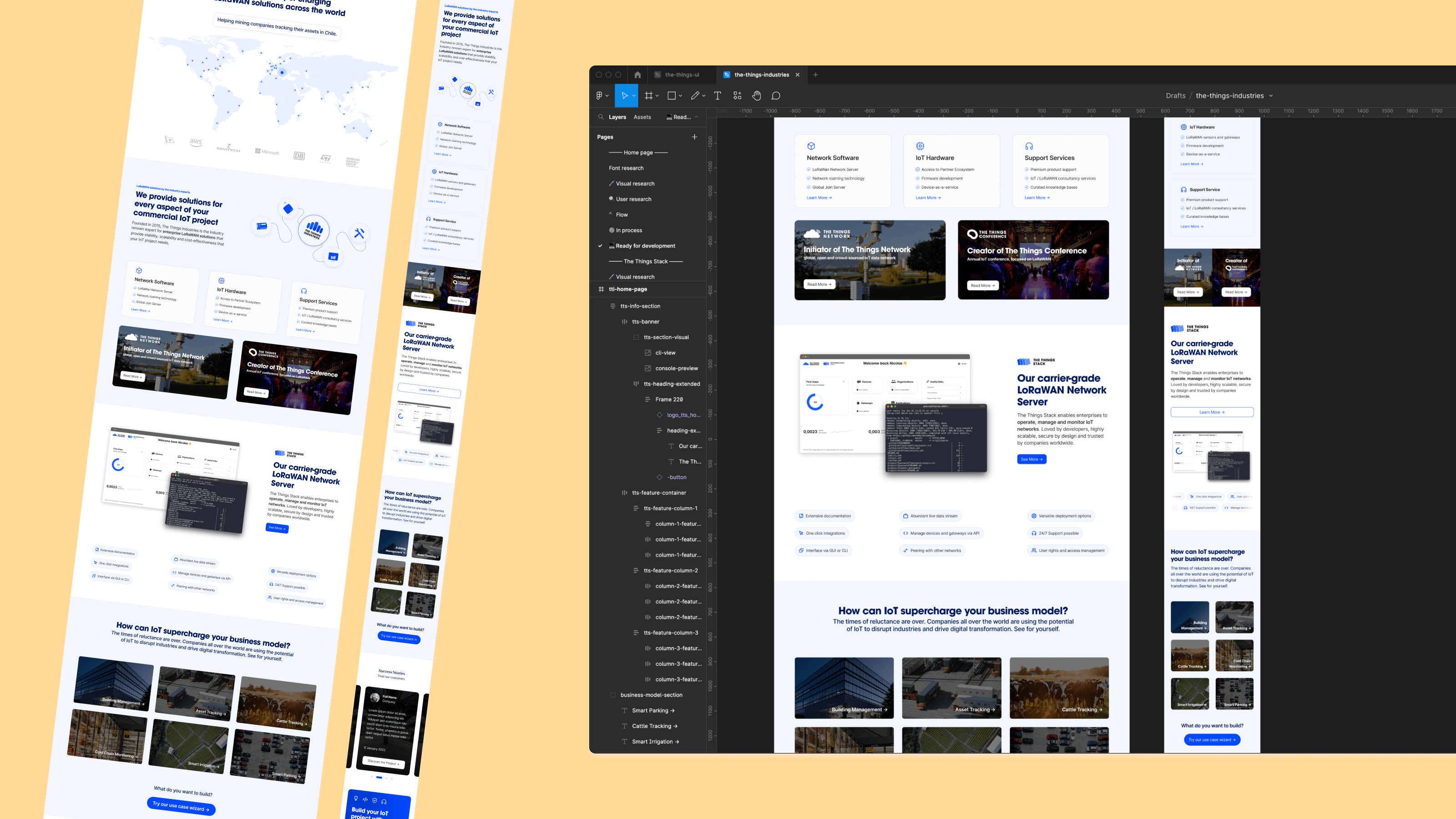
Once the scope is defined, I move into high-fidelity mockups using Figma. I focus on creating clean, accessible interfaces that reflect both user needs and brand identity. I leverage components, auto-layout, and design tokens to maintain consistency and scalability across screens. Throughout the process, I share early iterations for feedback, validating ideas through lightweight prototyping, and ensuring the design system remains coherent and developer-friendly.

A clean and efficient handoff is key to successful implementation. I ensure all components and layers in Figma are clearly labeled and organized for easy developer navigation. I design with responsiveness in mind, considering how layouts adapt across breakpoints. Before handover, I provide comprehensive design specifications and annotations to bridge the gap between design and development, enabling a smooth transition and reducing guesswork on the dev side.

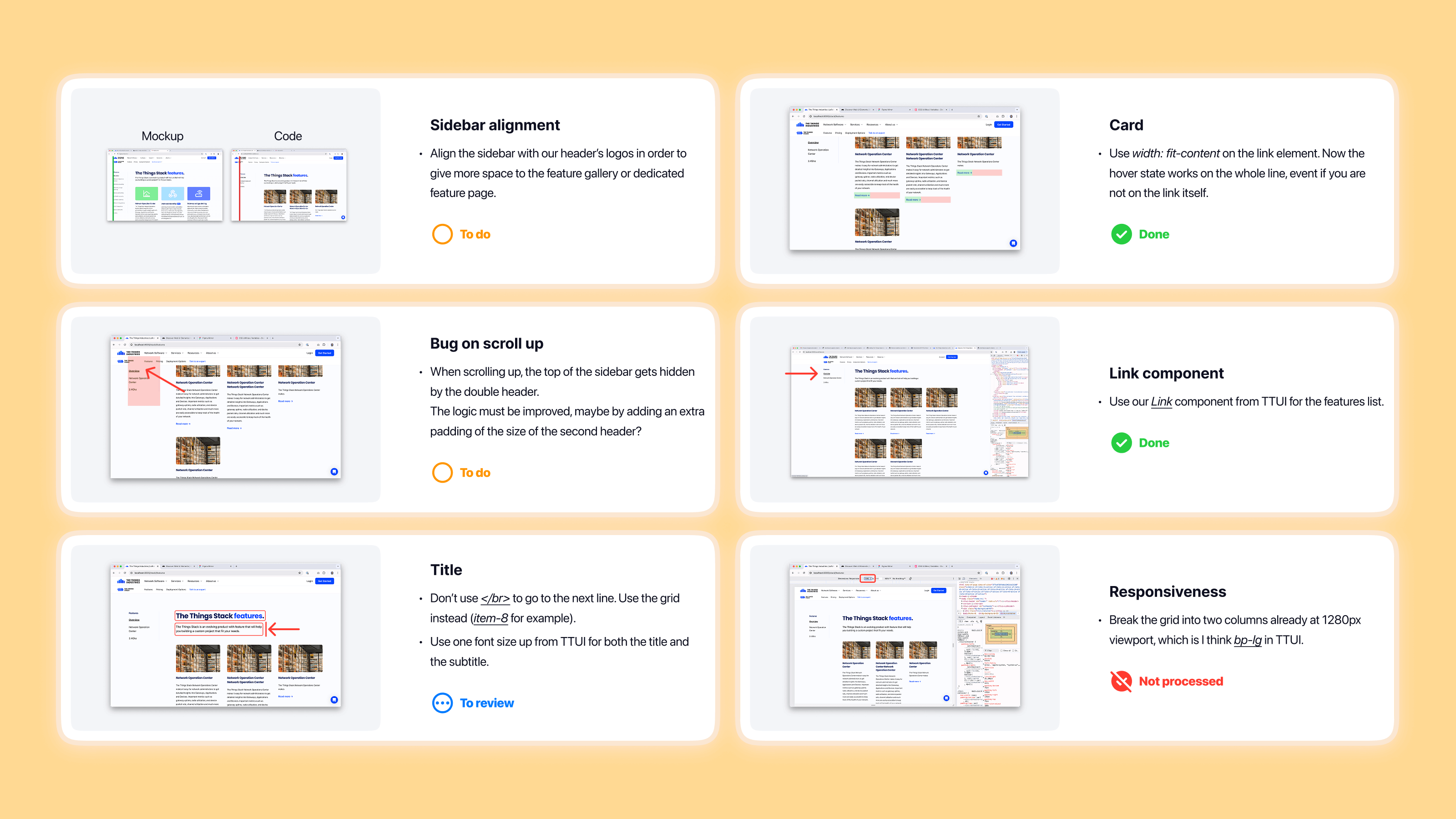
A website is rarely perfect on the first iteration—it requires thoughtful refinement. I maintain a structured change log within Figma, documenting every adjustment, from subtle typography tweaks like increased line-height to major layout overhauls informed by user testing. I collaborate closely with developers during implementation sessions to ensure design intent is preserved and every detail aligns with our shared vision.
Visit thethingsindustries.com ↗

When needed, I can take on frontend development tasks directly, working in Visual Studio Code to implement static interfaces. I’m comfortable using Git for version control, including pushing updates and managing releases via GitHub, ensuring a smooth handoff or iteration process within the development workflow.
Thank you for reading
More details available on request: pierre.philouze@gmail.com