

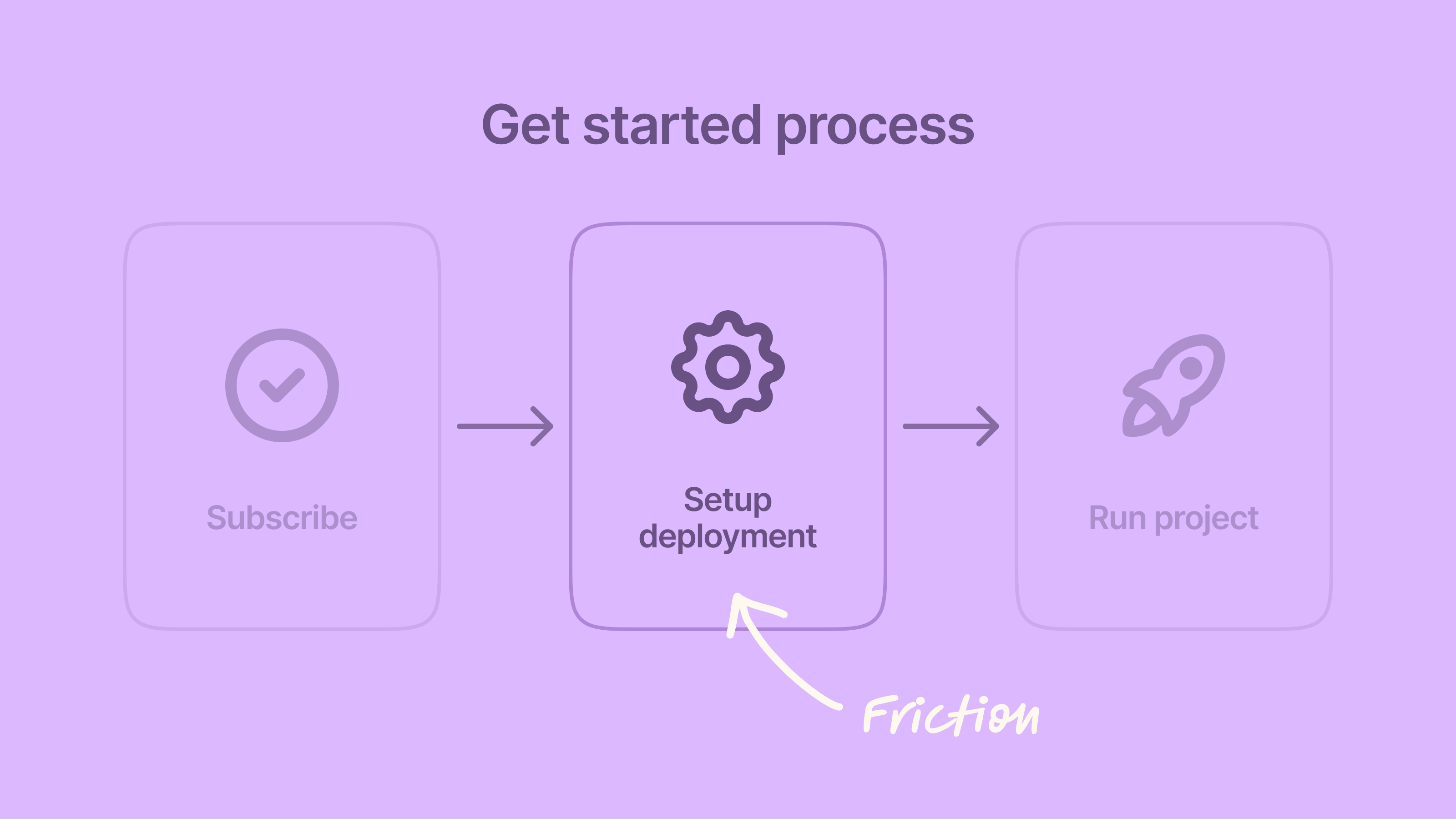
When users subscribe to a plan on The Things Industries, they are required to create a network tenant — a fundamental step to start building and managing their IoT projects. However, we observed a significant drop-off at this stage, particularly among users on the free plan. Many users would complete the account registration but abandon the process before creating a tenant, resulting in a high number of inactive accounts and indicating friction in the onboarding flow. This pointed to a critical usability issue in the tenant creation experience, impacting both user activation and platform engagement.

I was responsible for addressing the user drop-off during the tenant creation process. I led the design from uncovering pain points and aligning with stakeholders, through ideation and user flow optimization, to delivering high-fidelity prototypes ready for development handoff.
My goal was to create a frictionless, intuitive onboarding.
The redesigned flow improved clarity and guidance, resulting in more users successfully completing the tenant creation process right after sign-up.
By ensuring that users started their journey with a fully set-up environment, we laid the foundation for deeper engagement and reduced time-to-value.

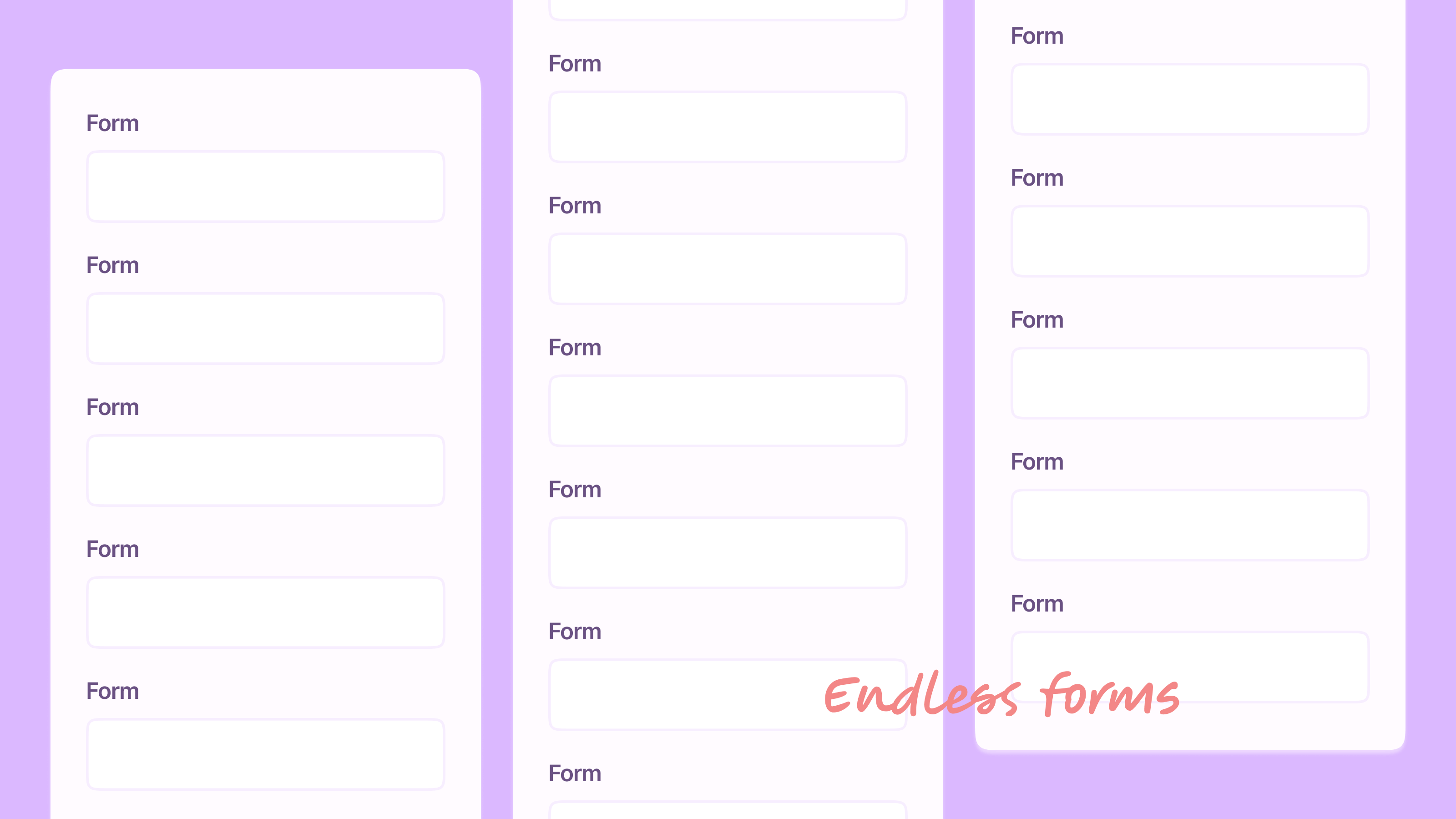
The original experience presented users with an overwhelming, unstructured list of form fields, many of which were complex and lacked contextual guidance or inline feedback.


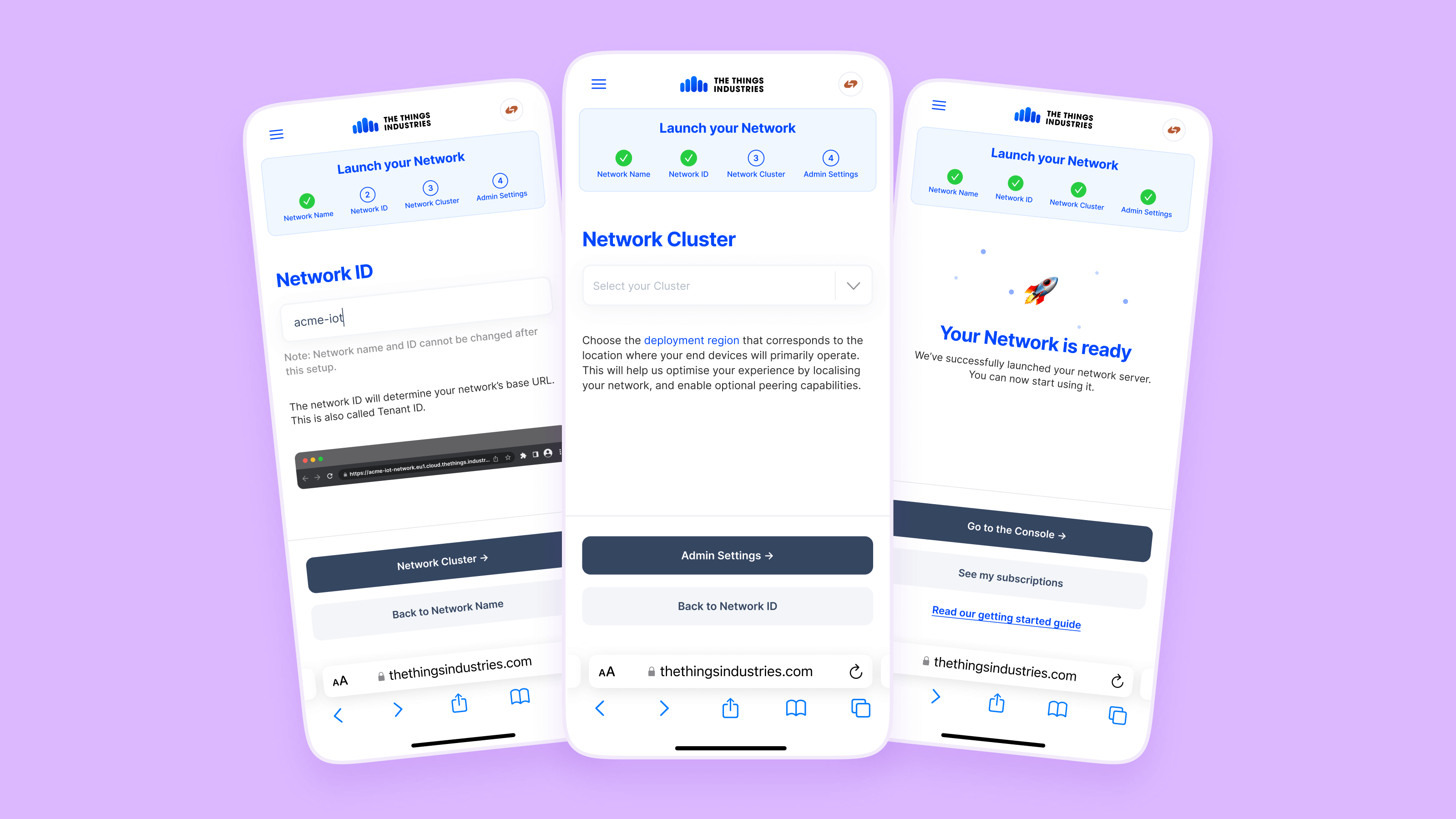
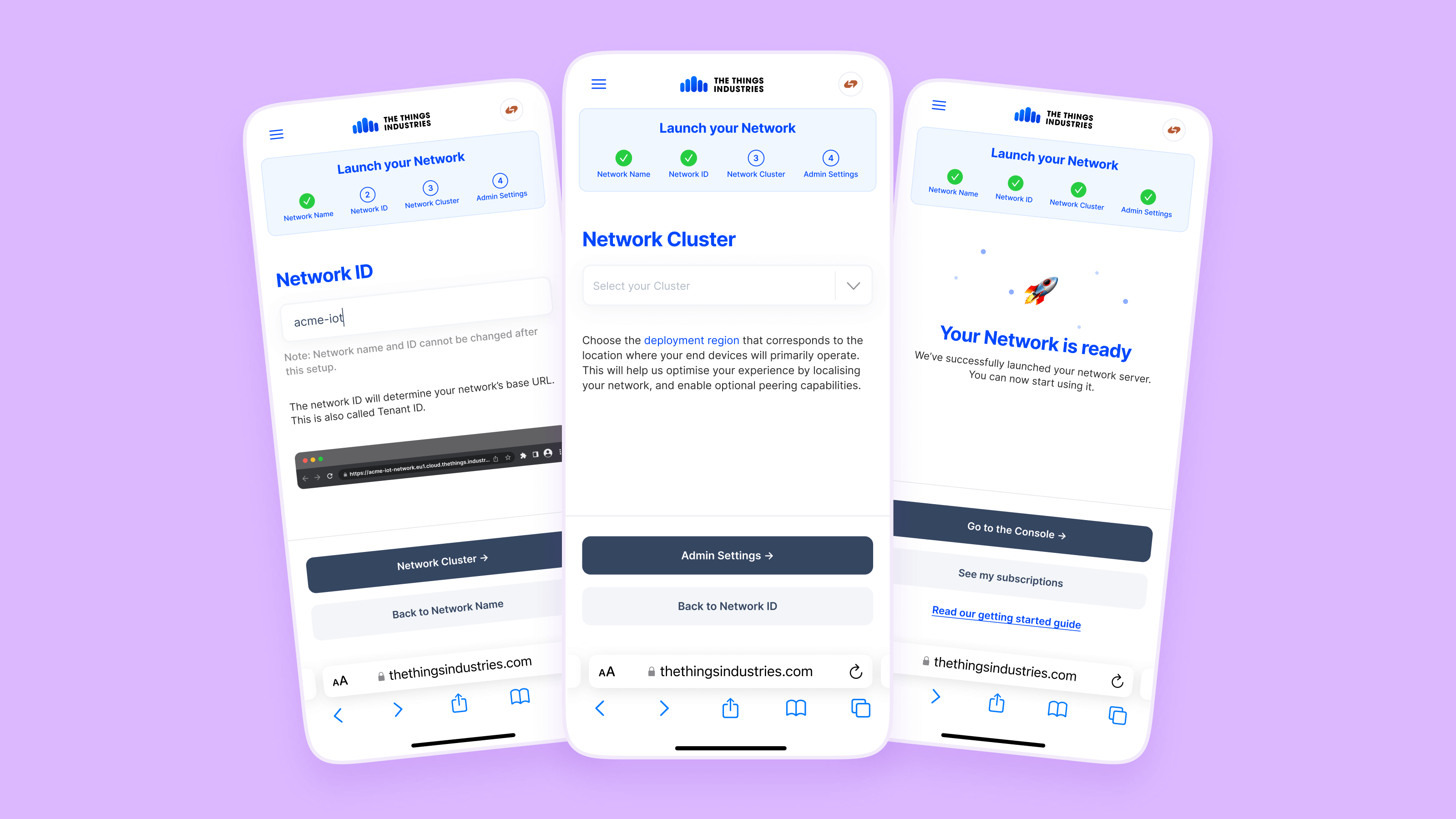
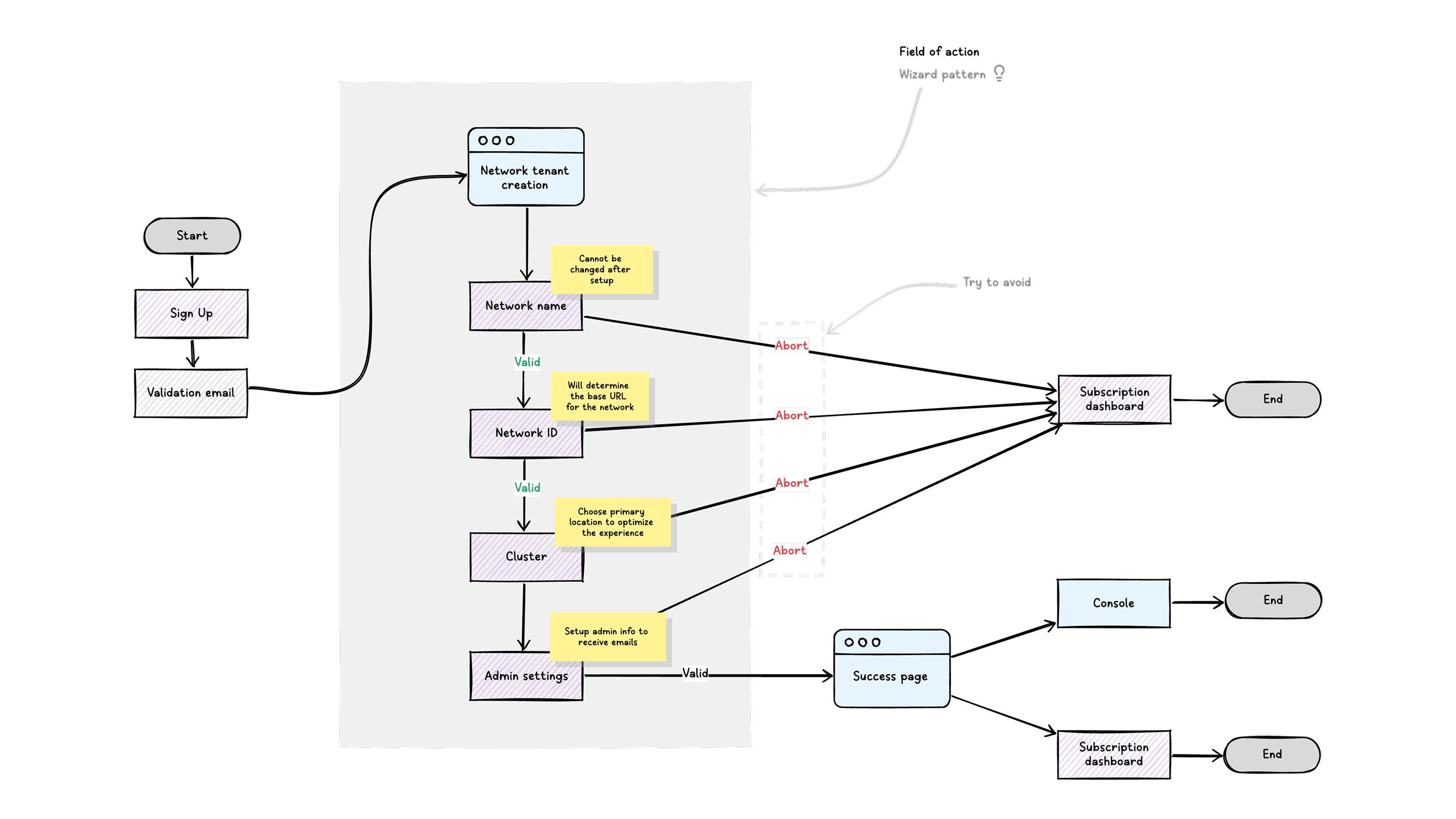
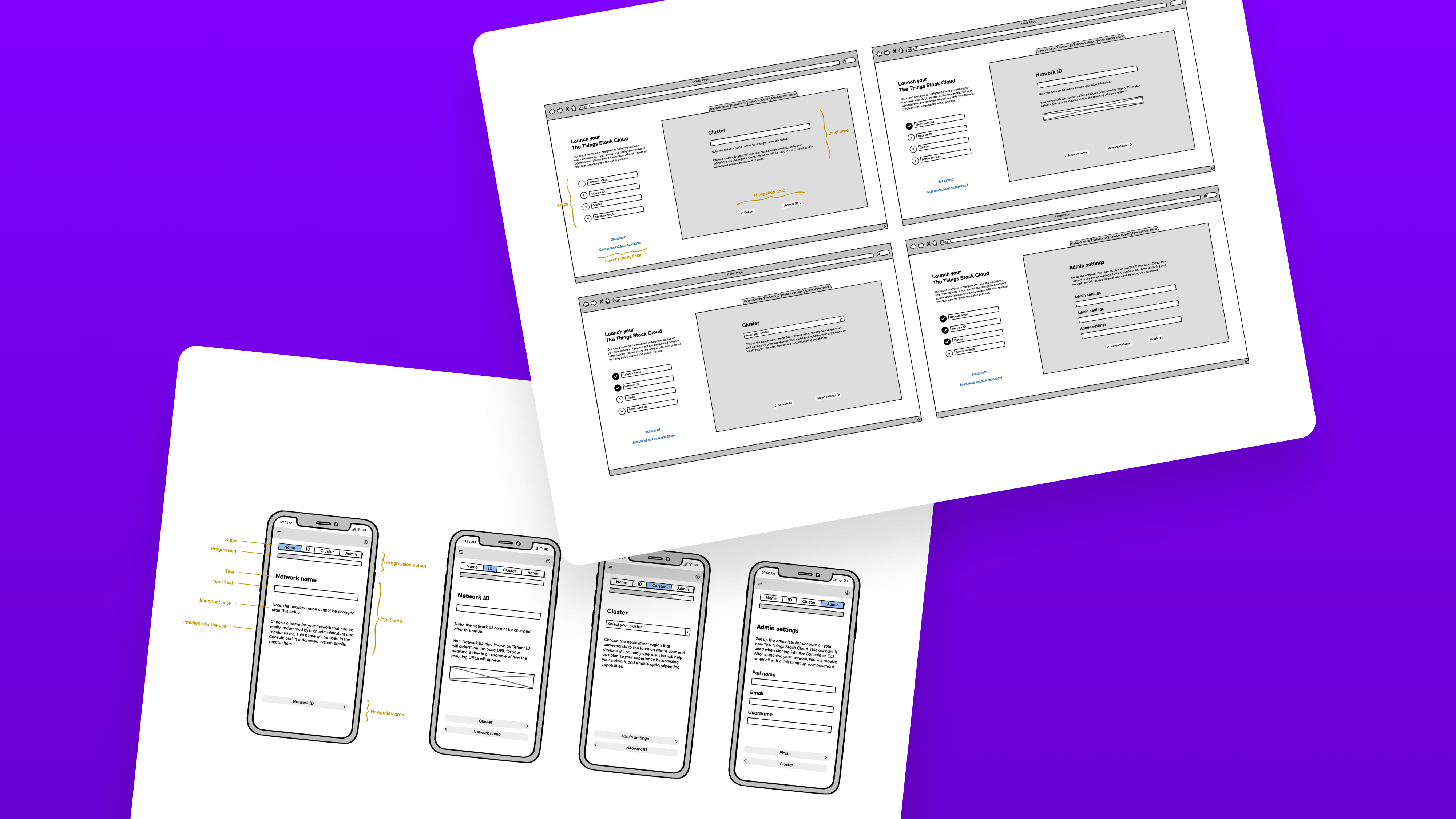
I began the process with early-stage ideation and low-fidelity wireframes using Balsamiq to explore different interaction models. Through iteration and user flow analysis, the wizard pattern emerged as the most effective solution for guiding users through the multi-step process. I incorporated clear instructions, contextual descriptions, and visual cues where necessary to ensure users understood what was required at each step — and why it mattered.

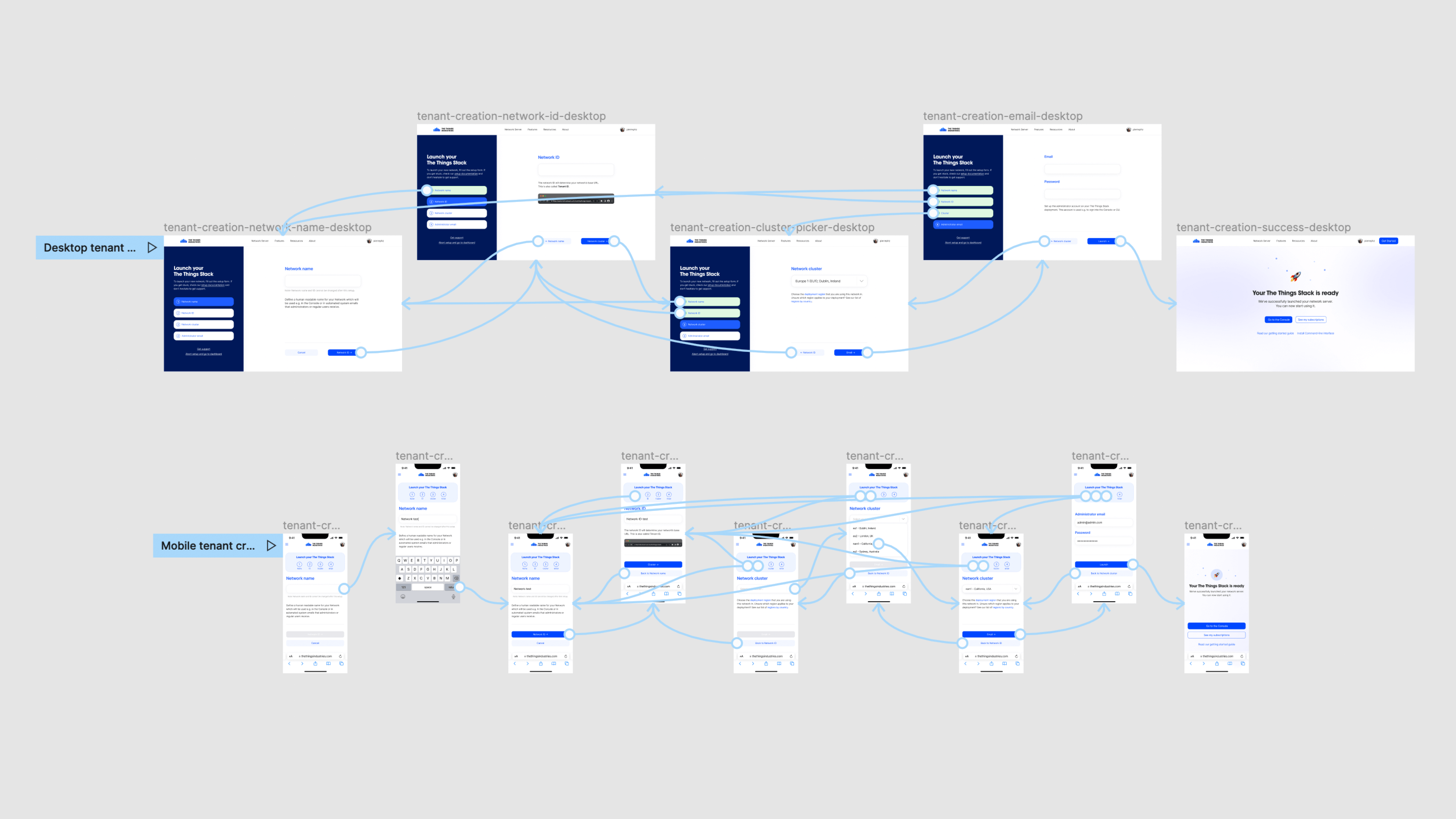
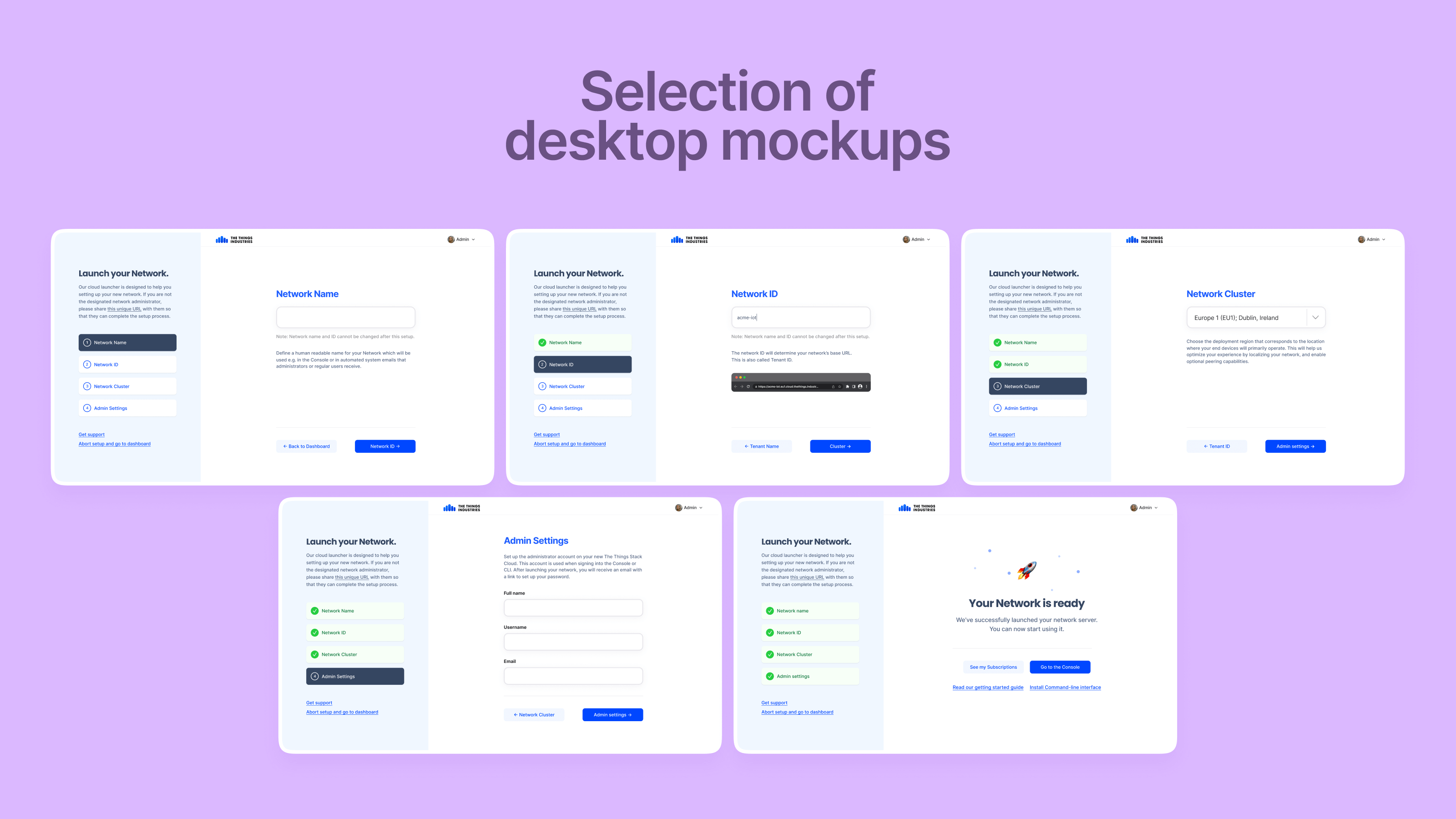
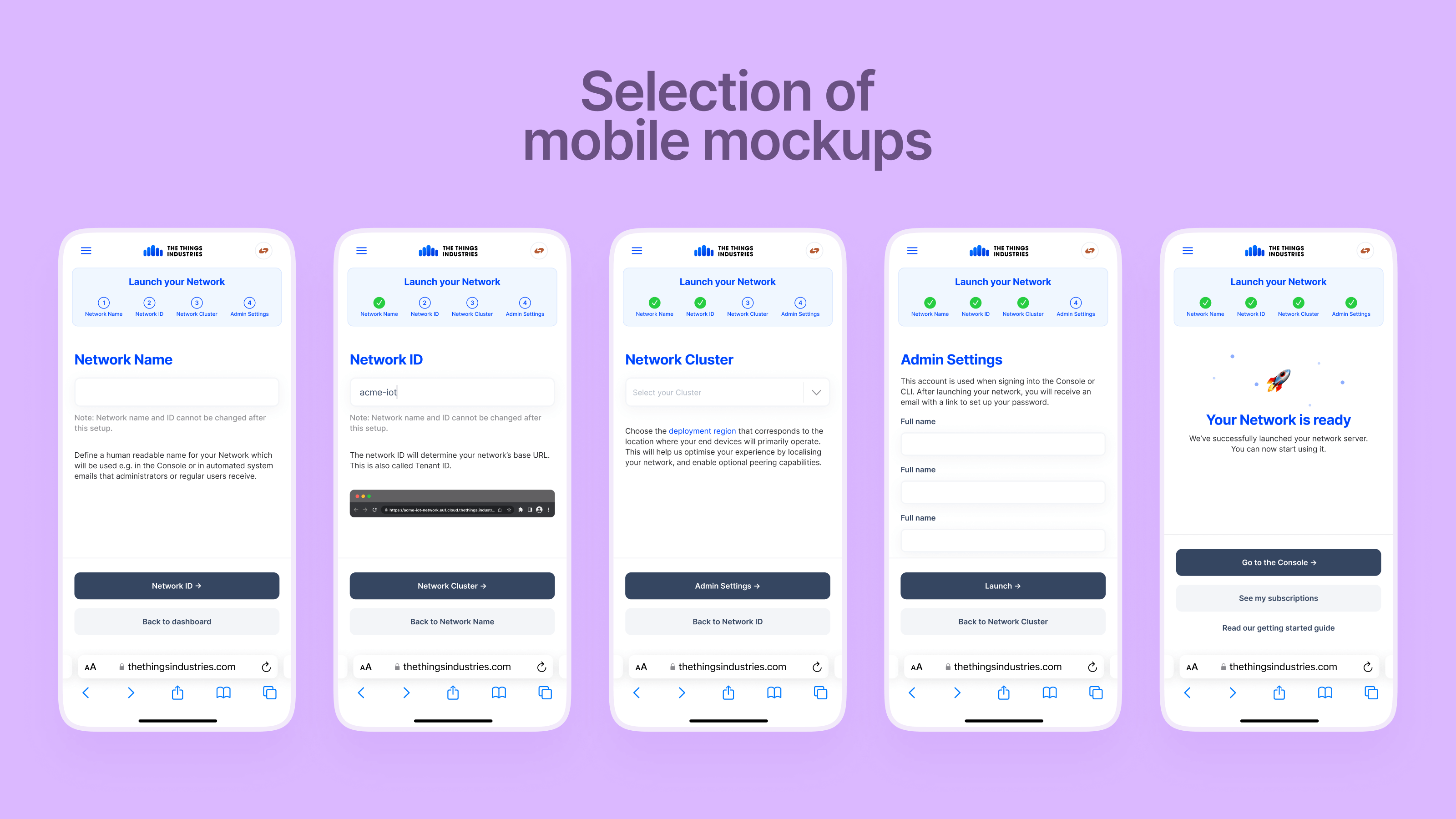
After aligning with stakeholders and securing buy-in on the proposed solution, I transitioned to high-fidelity prototyping in Figma. I focused on delivering a polished UI that adhered to our design system, maintained visual consistency, and respected usability principles. The final prototype included detailed documentation of interactions and edge cases, ensuring a smooth and efficient handoff to development.


Thank you for reading
More details available on request: pierre.philouze@gmail.com